Les nouvelles tendances du web design : Le top 10 de 2016
Le design comme la mode se renouvelle constamment. Chaque année, de nouvelles tendances apparaissent et d’autres deviennent obsolètes. Alors quelles seront les grandes tendances du webdesign en 2016 ? Entre nouveautés et tendances qui perdurent, les designers vont devoir se mettre à la page. Flat design, responsive, minimalisme, grandes images, le webdesign de 2016 veut plus que jamais améliorer l’expérience utilisateur.
Le webdesign vers l'expérience utilisateur
1. LE STORYTELLING
En 2016 le storytelling gagne en importance. Raconter une histoire en utilisant des éléments graphiques et en misant sur l’interactivité. Accrocher l’internaute et le garder le plus longtemps possible, voici tout l’intérêt du storytelling qui permet aux webdesigners de laisser parler leur imagination !

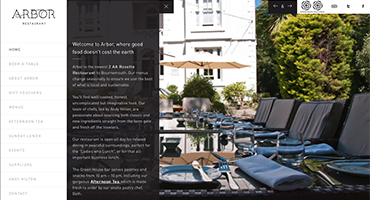
2. LE LONG SCROLLING
Le long scrolling est une tendance amorcée en 2015 mais qui se confirme en 2016. Le long scrolling permet de donner un maximum d’information sur une seule page. L’internaute n’a plus besoin de naviguer entre les différentes catégories du menu et ne se perd plus dans les multiples rubriques du site.

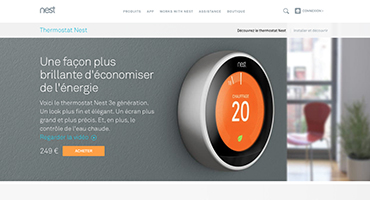
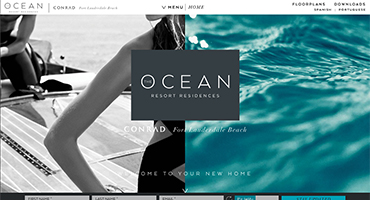
3. LE MINIMALISME
Aller à l’essentiel en supprimant tous les éléments superflus de la page. Le minimalisme est la tendance de 2016. Les designers doivent proposer des pages épurées qui ne laissent paraître que l’essentiel. L’internaute doit pouvoir identifier en un coup d’œil le service ou le produit proposé.

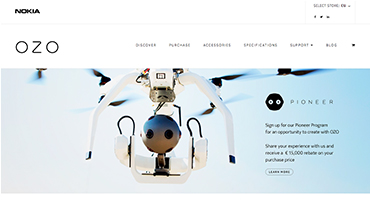
4. LE FLAT DESIGN
Le flat design perdure et semble s’être installé durablement dans le paysage du webdesign. Le flat design vise à présenter des éléments visuels (logos, images…) simples et légers. Il s’accorde parfaitement bien avec le minimalisme. Le flat design a été adopté par les graphistes depuis un petit moment.

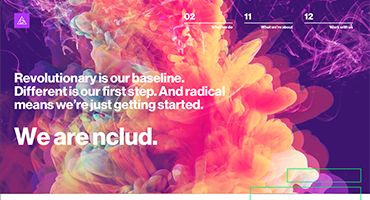
5. UNE TYPOGRAPHIE XXL
En 2016 plus que jamais, les internautes consultent les sites internet sur leurs mobiles. Les webdesigners doivent s’adapter à ce nouveau mode d’utilisation et proposer des typographies toujours plus grandes et ce afin de capter l’attention de l’internaute.

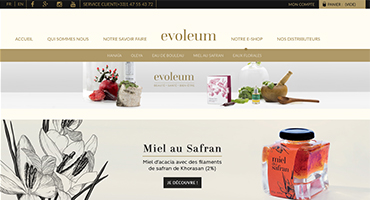
6. DE BELLES PHOTOS
Les webdesigners doivent continuer à miser sur des photos de qualité. La tendance est aux belles images et plus encore aux vraies photos réalisées par un professionnel. L’idée est de proposer à l’internaute des images uniques. Authenticité et qualité, la photo est au cœur du webdesign.

7. LE MENU DISPARAÎT
Couvrez ce menu que je ne serais voir! C’est le mot d’ordre des web designers en 2016. Cacher le menu libère de l’espace sur la page d’accueil et s’adapte très bien à la navigation sur mobile. Désormais le menu est appelé «menu hamburger» ou slide out. L’utilisateur doit passer la souris pour voir le menu sortir à gauche de l’écran.

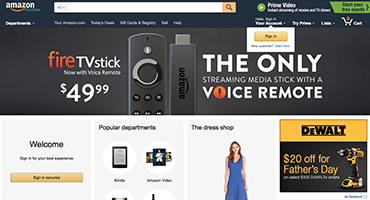
8. LE SPLIT SCREEN
Diviser une page en plaçant deux éléments l’un à côté de l’autre, c’est la petite nouveauté de 2016. De plus en plus de webdesigners se lancent et le résultat est bien souvent très esthétique. Le split screen fonctionne très bien avec des images d’une grande qualité et le style minimaliste plébiscité en 2016.

9. UN TEXTE RÉDUIT À L’ESSENTIEL
Comme pour l’image, le texte doit se plier aux règles du minimalisme. Pour communiquer les webdesigners doivent mettre l’accent sur l’information sous différentes formes : images, infographies, vidéos… Bref, fini les pavés de textes, les webdesigners doivent travailler avec des phrases courtes mises très en avant.

10. LE MOTION DESIGN
Animer son site internet pour le rendre plus attrayant et améliorer encore un peu plus l’expérience utilisateur, ce sera l’objectif des webdesigners en 2016. Faire bouger les images et les textes au fur et à mesure du scrolling, c’est tout l’objectif du motion design. Toutefois, il va falloir faire attention à ne pas abuser de cette tendance !